Bootstrap中实现移动端元素隐藏效果的代码怎么写
Admin发表于 2022-07-21 17:53:27887 次浏览
 在这篇文章中,我们将学习“Bootstrap中实现移动端元素隐藏效果的代码怎么写”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。
在这篇文章中,我们将学习“Bootstrap中实现移动端元素隐藏效果的代码怎么写”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。bootstrap设置移动端元素隐藏的方法:首先打开相应代码文件;然后使用Bootstrap的网格系统;最后通过“visible-xs-block”设置在超小设备手机显示隐藏即可。

本教程操作环境:Windows7系统、bootstrap3版,该方法适用于所有品牌电脑。
Bootstrap 控制移动端和网页端的元素隐藏和显示
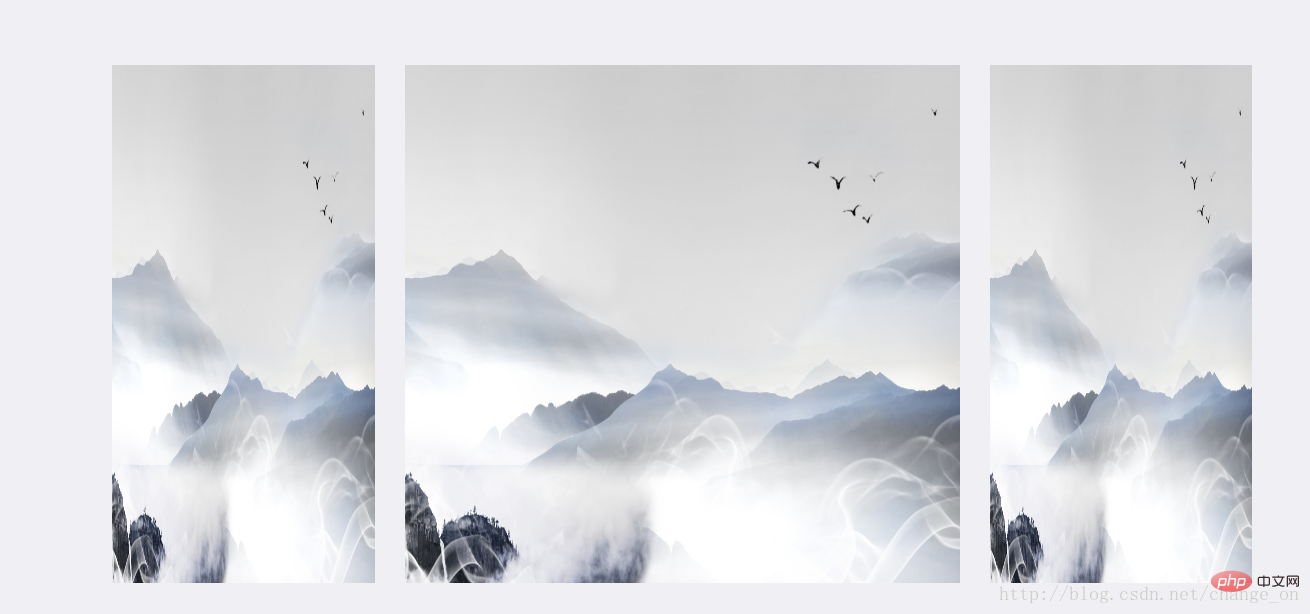
先看效果
- PC,显示3张图片

- 移动端,只显示一张

解决思路,用Bootstrap的网格系统。
visible-md-block 表示在早中型设备台式电脑(≥992px)可显示
visible-lg-block 表示在大型设备台式电脑(≥1200px)可显示
visible-xs-block 表示在超小设备手机(<768px)可显示
代码:
<p class="container">
<p class="row">
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
<p class="col-md-6 visible-xs-block visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" data-preview-src="" data-preview-group="1" style="height: 518px;">
</a>
</p>
<p class="col-md-3 visible-md-block visible-lg-block">
<a >
<img src="images/tm-sigma-00.jpg" class="img-responsive" style="height: 518px;">
</a>
</p>
</p>
</p>以上就是关于Bootstrap中实现移动端元素隐藏效果的代码怎么写的介绍,本文内容仅供参考,有需要的朋友可以借鉴了解看看,希望对大家学习或工作,想要了解更多欢迎关注群英网络,小编每天都会为大家更新不同的知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
bootstrap元素隐藏
相关信息推荐
2022-06-23 17:04:37
2022-06-16 09:25:23
2022-08-11 17:43:57

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
bootstrap元素隐藏
c语言变量与常量
js,防抖,节流
阿里裁员
判断子序列
sql执行流程
DGX Cloud
laravel清除缓存
Angular组件模板
oracle判断表是否存在
for循环
php比较大小
PHP实现翻译功能
kotlin可见性修饰符
域名解析
在线客服,chatGPT,vue
not运算符
web服务
python全局变量的使用
js,图片,验证码
整数类型int
os.path
网络请求的重定向
refcount
php exec函数
从零开始,打造属于你的 ChatGPT 机器人!
python定时任务
Linux不能执行configure
Stability AI
centos系统,安装mysql
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


