HTML中Bootstrap框架怎样用,步骤是什么
Admin发表于 2022-07-15 17:55:041001 次浏览
 这篇文章主要为大家详细介绍了HTML中Bootstrap框架怎样用,步骤是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。
这篇文章主要为大家详细介绍了HTML中Bootstrap框架怎样用,步骤是什么,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望对大家学习或工作能有帮助。在HTML网页中使用bootstrap框架的方法:首先引jQuery库到HTML网页中,引CSS用link;然后用bootstrap的CSS中的类美化按钮;最后添加类名。

本教程操作环境:windows10系统、bootstrapv4.4.1&&html5版,DELL G3电脑,该方法适用于所有品牌电脑。
在HTML网页中使用bootstrap框架的方法:
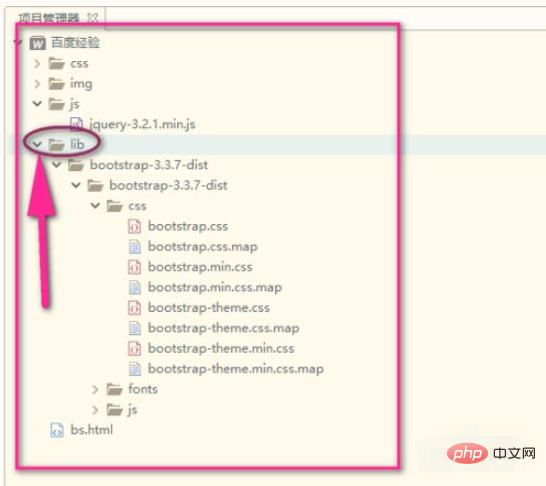
1、准备工作是下载好并解压bootstrap包,记住切不可自作主张更换改动bootstrap默认的路径,否则出错。如图所示,小编我把bootstrap库放在lib文件夹(自己设置的文件夹,可自命名),反正bootstrap里面的不要改,不要动。

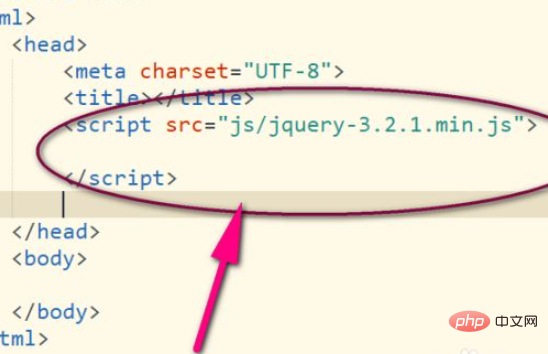
2、接着在bootstrap之前引jQuery库到你的HTML网页,原因自然是bootstrap很多地方用到jq,所以也要引jq。

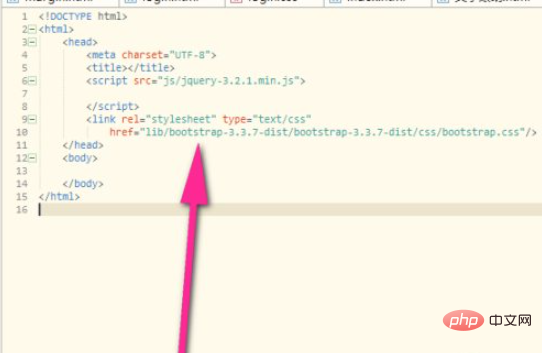
3、如图所示,引CSS用link,JS用script,bootstrap一般是用CSS居多。

4、接着我们来看看没有使用bootstrap的按钮是啥效果样式。

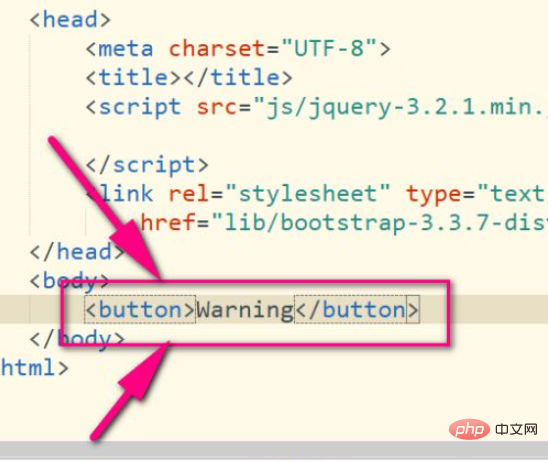
5、如图,按钮灰白色,很难看,接着我们用bootstrap的CSS中的类美化按钮。

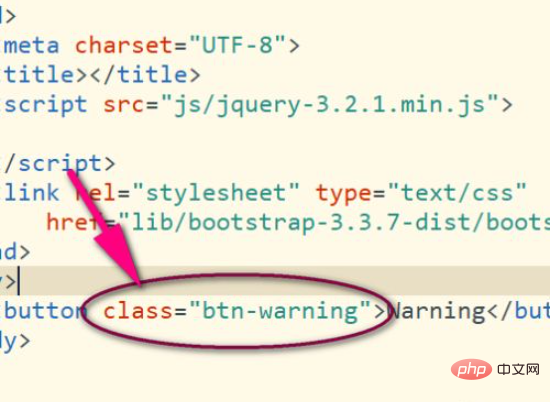
6、如图,添加类名就可以得到美化的效果了哟,这是警告类型的按钮。


7、那么,刚才用到的类怎么来的?就是在CSS里面的,在此可以看到这个。有很多,小伙伴们看下它写了哪些类,也可以去修改,这样便得到自己的结果了。

到此这篇关于“HTML中Bootstrap框架怎样用,步骤是什么”的文章就介绍到这了,感谢各位的阅读,更多相关HTML中Bootstrap框架怎样用,步骤是什么内容,欢迎关注群英网络资讯频道,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
bootstrap框架使用
相关信息推荐
2022-08-19 17:48:16
2022-06-23 17:08:12
2022-08-25 17:53:08

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
bootstrap框架使用
Oracle中sequence
php照片上传
PHP填充数组
php 数据类型强转
Python绘制思维导图
Http的302调度
FreeRTOS,内核,配置
终止php脚本运行
mysql存储过程if
红包雨
配置Nginx反向代理
python怎么求奇数和
php sprintf函数
xls导出乱码
使用Nginx
网站模板
python自动创建文件夹
java面向对象的特性
python的输出语句
thinkphp
ffmpeg
修改mysql时间
php上传文件的函数
元素重复
java给图片加水印
php函数
修改字符集
Python对称差集
记录
2022-02-25 17:19:26
2022-01-24 19:23:44
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


