Express框架用于做什么,具体用法是怎样
Admin发表于 2022-06-22 17:46:541156 次浏览
 在这篇文章中,我们将学习“Express框架用于做什么,具体用法是怎样”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。
在这篇文章中,我们将学习“Express框架用于做什么,具体用法是怎样”的相关知识,下文有详细的介绍及示例,小编觉得挺不错的,有需要的朋友可以借鉴参考,希望对大家阅读完这篇能有所获。本篇文章带大家了解一下Node第三方框架Express,简单聊聊如何使用好Express框架,希望对大家有所帮助!

1.Express框架介绍
1.Express是Nodejs开发中一个非常重量级的第三方框架,它对于NodeJS服务端就相当于Jquery对于HTML客户端。
- 如果连Express都不会用,基本上都不好意思跟别人说你会NodeJS
2.Express官网:
www.expressjs.com.cn/
expressjs.com/
- 一般我们学习一个新的技术,都是去官网文档查看它的API,然后多多尝试,熟能生巧
3.Express的github地址:https://github.com/expressjs/express
- Express的原作者TJ在node社区非常的有名,他写过200多个框架,目前他已经将Express交给了朋友维护,宣布不再维护NodeJS框架,转向Go语言(https://github.com/tj)
4.Express官网是这样介绍自己的:基于 Node.js 平台,快速、开放、极简的 web 开发框架。
Express一个非常重要的亮点就是它没有改变nodejs已有的特性,而是在它的基础上进行了拓展
- 也就是说,使用Express你既可以使用nodejs原生的任何API,也能使用Express的API
5.Express三大核心功能1.托管静态资源
- 第二天讲的nodejs实现静态服务器功能在express中只需要一行代码
2.路由
- express自带路由功能,让Node服务端开发变得极其简单
- express支持链式语法,可以让代码看起来更加简洁
==3.中间件==
Express最为核心的技术和思想,万物皆中间件
- 中间件虽然理解起来有点困难,但是使用起来非常方便,类似于
bootstrap插件.
- 中间件虽然理解起来有点困难,但是使用起来非常方便,类似于
2.下载express
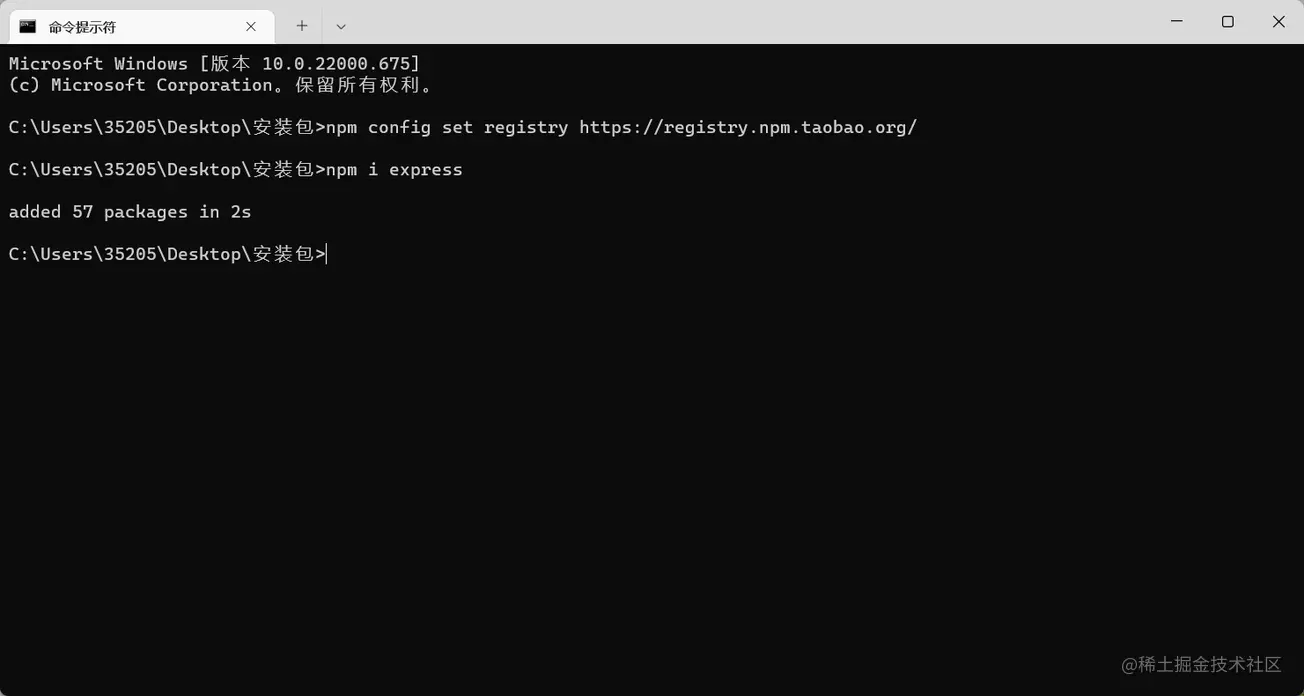
下载指令: npm i express
如果你的网站很慢,可以使用npm config set registry registry.npm.taobao.org/来提升速度
就是淘宝帮你把这个东西下载淘宝的服务器上,然后你在淘宝服务器上下载

3.使用Express
//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
/*(1)express最大的特点就是自带路由功能,我们无需在一个方法中处理所有请求
* 路由:一个请求路径对应一个方法(函数)
(2)在express中,每一个请求都是一个单独的方法
*/
app.get('/',(req,res)=>{
//响应客户端数据
//express响应数据 send方法:自动帮我们设置好了响应头,无需担心中文乱码问题
res.send('月下风起')
})
app.get('/heroInfo',(req,res)=>{
res.send({
name:'张三',
age:20
})
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
})4-Express响应客户端数据
//1.导入模块
const express = require('express')
//2.创建服务器
/* express() 相当于http模块的http.createServer() */
const app = express()
//3.接收客户端请求
//文本类型数据
app.get('/',(req,res)=>{
//响应客户端数据
res.send('月下风起')
})
//json格式数据
app.get('/info',(req,res)=>{
//express自动帮我们将js对象转成json响应给客户端
res.send({
name:'张三',
age:20
})
})
//文件类型数据
app.get('/login',(req,res)=>{
res.sendFile(__dirname + '/login.html')
})
//4.开启服务器
app.listen(3000,()=>{
console.log('服务器启动成功')
})5.Express托管静态资源
http://expressjs.com/en/starter/static-files.html
//1.导入模块
const express = require('express');
//2.创建服务器
const app = express()
//托管静态资源(相当于我们之前写的静态资源服务器)
/*
1.当请求路径为/时,express会自动读取www文件夹中的index.html文件响应返回
2.当路径请求为www文件夹中的静态资源,express会自动拼接文件路径并响应返回
*/
app.use(express.static('www'))
//4.开启服务器
app.listen(3000,()=>{
console.log('success')
})6.第三方中间件使用
1.在Express官网,有非常多得第三方中间件,它们可以让我们的Nodejs开发变得极其简单
中间件前端的插件,使用后就会给express中的req或者res添加成员
2.所有的第三方框架学习套路都是一样的
- 1.进官网,查文档
- 2.CTRL+C 与 CTRL+V
3.第三方中间件使用步骤一般都是固定两步
一: 安装
npm i xxxx(官网复制粘贴)- 第三方中间件都需要使用npm安装,可以理解为是一种特殊的第三方模块
二: 使用
app.use(xxx)(官网复制粘贴)
body-parse第三方中间件:解析post请求参数
- 安装body-parser :
npm install body-parser - https://www.npmjs.com/package/body-parser
- 安装body-parser :
//导入模块
const express = require('express')
//创建服务器
const app = express()
//使用第三方中间件
/*所有的第三方模块思路都是一样
1.进官网,查文档
2.找examples(使用示例),复制粘贴
a.安装第三方模块:`npm i body-parser`
b.使用中间件: arr.use(具体用法请复制粘贴)
使用body-parser中间件之后,你的req会增加一个body属性,就是你的post请求参数
*/
//(1)导入模块
const bodyParser = require('body-parser')
// parse application/x-www-form-urlencoded
//(2)使用中间件
app.use(bodyParser.urlencoded({ extended: false }))
//解析json参数
app.use(bodyParser.json())
app.post('/abc',(req,res)=>{
console.log(req.body)
//告诉客户端我收到的参数
res.send(req.body)
})
app.post('/efg',(req,res)=>{
console.log(req.body)
//告诉客户端我收到的参数
res.send(req.body)
})
//开启服务器
app.listen(3000, () => {
console.log('success');
})到此这篇关于“Express框架用于做什么,具体用法是怎样”的文章就介绍到这了,感谢各位的阅读,更多相关Express框架用于做什么,具体用法是怎样内容,欢迎关注群英网络资讯频道,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:mmqy2019@163.com进行举报,并提供相关证据,查实之后,将立刻删除涉嫌侵权内容。
标签:
Express框架
相关信息推荐
2022-10-11 09:18:03
2022-05-31 17:49:01
2022-12-24 11:04:33

2022-12-14 11:21:38
2022-08-19 17:53:01
2022-08-19 17:51:59
Express框架
python类的继承
oracle中sid
oracle关闭实例
Python多线程
vector的用法
submit
C语言 单链表
mysql删除一行数据
阿里云专有网络
类加载器
弱引用和强引用
用户输入
python批量修改文件名
C语言平衡二叉树
Angular拖拽
数据库经典错误
java float型数
python 数字转中文
session_start
json_encode和json_decode
php去掉字符串符号
oracle导入excel
oracle merge
判断整数位数
java位运算
PHP8强类型
依赖注入
java字符串转整数
Oracle存储过程创建
2022-01-24 19:23:44
2022-02-25 17:19:26
2022-01-04 18:53:44
2022-01-26 18:39:38
2021-11-20 17:46:01
2022-01-18 18:00:09
2022-01-13 18:58:11
2022-01-24 19:23:57
2021-11-22 17:53:55
2021-11-20 17:45:40

群英网络助力开启安全的云计算之旅






Copyright © QY Network Company Ltd. All Rights Reserved. 2003-2019 群英网络 版权所有 茂名市群英网络有限公司
增值电信经营许可证 : B1.B2-20140078 粤ICP备09006778号


